Animation
CG . 3D . VFX
Motion Graphics
Virtual Production
Motion Capture
| Maya |
| Cinema 4D |
| Octane . Arnold Render |
| Adobe Creative Suite |
| X-Particles |
| Unreal Engine 4 |
| Houdini |

Perfectionism, Procrastination, and Paralysis
Spending time staring at the wall anxiously and leaving everything until the very last moment happened in my life everyday. We put tasks off as long as possible or even avoid starting. It is definitely not because of laziness, but because we do not believe that we are able to complete the tasks perfectly. I used a life cycle of a tomato to represent the struggle of a procrastinator's life, and how it leaves everything until the last minute because of the anxiousness of imperfection.
Category | 3D Animation . Motion Graphics Design
Tool Used | Cinema 4D. Octane Render. X-Particles. Adobe After Effects

A baby playing in a garden and suddenly got stumbled by a tomato.
Then the journey begins.
He wakes up in the room he lived when he was a kid, but now he is stuck in a tomato.
Category | 3D Animation. Virtual Production Development
Tool Used | Unreal Engine 4. Cinema 4D. Octane Render. Adobe After Effects

an egg, a baby, a chicken
I got inspired by the scene when Randall tries to use the scream extractor on Boo from Monster Inc., and I always want to create an animation showing the surrealistic interaction between human beings and stuff animals.
Every life, or object, born with a meaningful reason at a critical moment, and our consciousness is connected.
This animation is created with MAYA and rendered with Arnold. A fun fact is that in order to make the baby fully act out the scene in my mind, I motion captured myself with motive and applied those data to the baby I rigged.
Category | 3D Animation
Tool Used | Maya . Adobe After Effects .Arnold . Motive

Category | 3D Animation . Motion Design . 3D Render
Tool Used | Cinema 4D. Octane Render. Adobe After Effects

Frog's dreamy stuff animal world
This is an animation portraying a frog going to bed, but suddenly hear an abnormal sound, following by many stuff animals falling down from a bubble. After stricken by those stuff animals, the frog is attempting to climb away but accidentally falls down from its bed and find it’s all a dream. At first, I was trying to create an obvious contrast between reality and the dream, so people will be able to know that now they are in the frog’s dream. However, I end up removing the contrast because I’d like to keep the fantasy, illusional element in my animation. The reason for taking my frog is simple. I was intending to create a video of my dog, another stuffed animal, and animating those beautiful memories we have gone through together. I took my frog video as a rotoscoping practice assignment for class and suddenly found that he is such a great animal to animate. So I started to come up with a meaningful story, and I noticed that he is always overlaid by other stuff animals in my bed. With his goofy face and his out-of-focus eyes, he becomes the ideal choice of this dreamy animation's main character. Additionally, I didn't want to give up portraying my dog, so I rotoscoped almost all of my family members, definitely including the dog which is the last one drop to the ground, in my bed, and used them to create a dreamy atmosphere.
Category | Motion Graphics . Animation
Tool Used | Adobe Illustrator . After Effects . Animate
Audio | Loco Roco

this juicebox just grew a flower in a sudden
A grocery keeper started his day by jumping down to the counter. A flower caught his eyes, but what he didn’t know is the magic in his pandora box.
The is an animation for my juice box rigging assignment and it’s created with MAYA and rendered with Arnold. In order to make the grocery store has an obsolete and unorganized feeling, I applied a bright blue color shining through the window for the lighting so the entire scene looks more grayish and feels like early morning.
Category | 3D Animation
Tool Used | Maya . Adobe After Effects . Arnold
Credits | Jakers_H - Little Shop from Google Poly . Poly by Google - Flower from Google Poly

Category | 3D Animation . Motion Design . 3D Render . Character Design
Tool Used | Cinema 4D. Octane Render. Adobe After Effects . Procreate

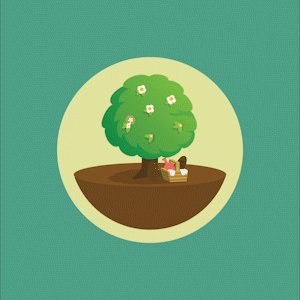
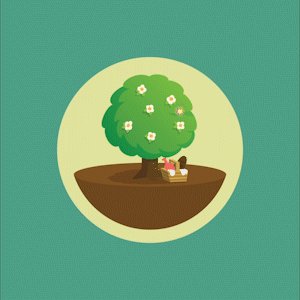
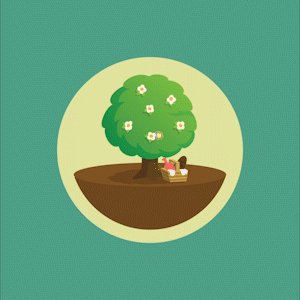
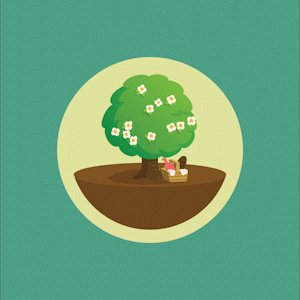
Seekrtech Summer 2020 Motion Design Test
Forest App Instagram Story
Category | Motion Design
Tool Used | Adobe After Effects

life goes nonstop
This chicken couldn’t stop herself from walking, even when she dropped her egg. She looks helpless but she decided to continue going and move on without regret.
In order to make it feels more creepy and lively, every part of her is moving when she makes a step forward, including eyelids, eyeballs, tongue, tails, wings, etc.
Category | 3D Animation
Tool Used | Maya . Adobe After Effects . Arnold

Category | 3D Animation . Motion Design . 3D Render
Tool Used | Cinema 4D. Octane Render. Adobe After Effects
ref. CG Shortcuts _ C4D Jelly

Category | 3D Animation . Motion Design . 3D Render
Tool Used | Cinema 4D. Octane Render. Adobe After Effects
ref. DIGITAL MEAT _ Restricting Deformers

Category | 3D Animation . Motion Design . 3D Render
Tool Used | Cinema 4D. Octane Render. Adobe After Effects
ref. Roger Kilimanjaro _ Sliced Gold

Inherit process in giraffe’s world
In giraffes' world, they get each other’s gene or personal traits by licking others’ tongue. As you can see from the animation, whenever the giraffe is licking other animals, he will start glowing with the same color of that animal. This means that he is actually absorbing other's personality traits through the licking process. From the beginning, the giraffe keeps licking other giraffes and abandons them after he realizes that they are not his ideal type of giraffe. Then he meets a dinosaur and continuing licking its mouth, even stretches his tongue to the dinosaur's nostril. Unfortunately, he hasn't noticed that it's a dinosaur until he is eaten by the dinosaur. After this, the dinosaurs lay an egg, which starts glowing once it's out from the dinosaur's body. This is actually a giraffe baby which inherited similar traits from the giraffe, which was eaten and digested by the dinosaur, and those inherited traits now become an inherence in this species. I decided to only drew out some of the giraffe traits instead of a complete giraffe so I could keep an abstract concept of my animation.
Category | Motion Graphics . Animation
Tool Used | Adobe Illustrator . After Effects . Photoshop

Category | 3D Animation . Motion Design . 3D Render
Tool Used | Cinema 4D. Octane Render. Adobe After Effects
ref. CG Shortcuts _ C4D Simple Boiling Liquid

Client | ITRI Green Energy and Environment Research Laboratories
Production | Monoame Interactive Design Agency
Link to the project | https://saving.energypark.org.tw/
Responsibilities | 3D Artist
Category | 3D Animation . Motion Design
Tool Used | Cinema 4D

Category | 3D Animation . Motion Design . 3D Render
Tool Used | Cinema 4D. Octane Render. Adobe After Effects
ref. BUCK. Studio _ NANAN Patisserie

Category | 3D Animation . Motion Design . 3D Render
Tool Used | Cinema 4D. Adobe After Effects

Category | 3D Animation . Motion Design . 3D Render
Tool Used | Cinema 4D. Octane Render. Adobe After Effects
ref. Sean Dove _ Animated Cartoon Icing

Category | 3D Animation . Motion Design . 3D Render
Tool Used | Cinema 4D. Adobe After Effects

Category | 3D Animation . Motion Design . 3D Render
Tool Used | Cinema 4D. Octane Render. Adobe After Effects
ref. CG Shortcuts _ C4D Dynamic Tinsel

Category | 3D Animation . Motion Design . 3D Render
Tool Used | Cinema 4D. Adobe After Effects

Category | 3D Animation . Motion Design . 3D Render
Tool Used | Cinema 4D. Octane Render. Adobe After Effects
ref. Daniel Danielsson _ Infinite Blooming Flower

Category | 3D Animation . Motion Design . 3D Render
Tool Used | Cinema 4D. Octane Render. Adobe After Effects
ref. Jonas Pilz _ Cinema 4D MoGraph

Category | 3D Animation . Motion Design . 3D Render
Tool Used | Cinema 4D. Octane Render. Adobe After Effects
ref. Travis Ragsdale _ Waterfall



























Product
Photo-realistic Render
CG Art
VFX
|Maya|
| Cinema 4D |
|Octane Render |
| Adobe Photoshop |
| Adobe Illustrator|
| Adobe After Effects|

Client | MSI GE66 Raider Valhalla Limited Edition (GeForce RTX™ 20 series)
Production | Redman Studio
Link to the project | https://www.msi.com/Laptop/GE66-Raider-Valhalla-Limited-Edition-10SX
Responsibilities | VFX . Compositing . Lighting . Shading .
Category | CG
Tool Used | Cinema 4D . Octane Renderer . Adobe After Effects
Year | 2020

Client | MSI GE66 Raider Valhalla Limited Edition (GeForce RTX™ 20 series)
Production | Redman Studio
Link to the project | https://www.msi.com/Laptop/GE66-Raider-Valhalla-Limited-Edition-10SX
Responsibilities | 3D Artist
Category | 3D Render
Tool Used | Cinema 4D . Octane Render . Photoshop . Illustrator

Category | 3D Modeling. 3D Render
Tool Used | Maya. Cinema 4D . Octane Render . Adobe Photoshop
ref. Pixar Animation Studio _ Thought of Train (Inside Out)

Client | DELL Material Lookbook
Production | Redman Studio
Responsibilities | Texturing . Lighting . Shading . Rendering . Compositing
Category | 3D Photorealistic Render
Tool Used | Cinema 4D . Octane Render . Adobe Photoshop
Year | 2020

Client | DELL Material Lookbook
Production | Redman Studio
Responsibilities | Texturing . Lighting . Shading . Rendering . Compositing
Category | 3D Photorealistic Render
Tool Used | Cinema 4D . Octane Render . Adobe Photoshop
Year | 2020

Client | DELL Material Lookbook
Production | Redman Studio
Responsibilities | Texturing . Lighting . Shading . Rendering . Compositing
Category | 3D Photorealistic Render
Tool Used | Cinema 4D . Octane Render . Adobe Photoshop
Year | 2020

Client | DELL Material Lookbook
Production | Redman Studio
Responsibilities | Texturing . Lighting . Shading . Rendering . Compositing
Category | 3D Photorealistic Render
Tool Used | Cinema 4D . Octane Render . Adobe Photoshop
Year | 2020

Client | MSI GP66 Leopard (10th Gen Intel® Core™ processor / GeForce RTX™ 30 series)
Production | Redman Studio
Link to the project | https://www.msi.com/Laptop/GP66-Leopard-10UX
Responsibilities | 3D Artist
Category | 3D Product Rendering
Tool Used | Cinema 4D . Adobe Illustrator . Adobe Photoshop . Octane Render
Year | 2020

Client | MSI GE66 Raider (10th Gen Intel® Core™ processor / GeForce RTX™ 20 series)
Production | Redman Studio
Link to the project | https://www.msi.com/Laptop/GE66-Raider-Valhalla-Limited-Edition-10SX
Responsibilities | VFX . Compositing . Lighting . Shading
Category | CG
Tool Used | Cinema 4D . Octane Renderer . Adobe After Effects
Year | 2020

Client | MSI GE66 Raider (10th Gen Intel® Core™ processor / GeForce RTX™ 20 series)
Production | Redman Studio
Link to the project | https://tw.msi.com/Laptop/GE66-Raider-10SX
Responsibilities | 3D Artist
Category | 3D Product Rendering
Tool Used | Cinema 4D . Adobe Illustrator . Adobe Photoshop . Octane Renderer
Year | 2020

Client | MSI GP66 Leopard (10th Gen Intel® Core™ processor / GeForce RTX™ 30 series)
Production | Redman Studio
Link to the project | https://www.msi.com/Laptop/GP66-Leopard-10UX
Responsibilities | 3D Artist
Category | 3D Product Rendering
Tool Used | Cinema 4D . Adobe Illustrator . Adobe Photoshop . Octane Render
Year | 2020


Client | MSI GE76 Raider Dragon Edition Tiamat 10UX
Production | Redman Studio
Link to the project | https://tw.msi.com/Laptop/GE76-Raider-Dragon-Edition-Tiamat-10UX
Responsibilities | 3D Artist . Texturing
Category | 3D Product Rendering
Tool Used | Cinema 4D . Adobe Illustrator . Adobe Photoshop . Octane Renderer
Year | 2020

Client | MSI GE76 Raider (10th Gen Intel® Core™ processor / GeForce RTX™ 20 series)
Production | Redman Studio
Link to the project | https://www.msi.com/Laptop/GE76-Raider-10UX
Responsibilities | VFX . Compositing . Lighting . Shading
Category | CG
Tool Used | Cinema 4D . Octane Renderer . Adobe After Effects
Year | 2020

Client | MSI GE66 Raider (10th Gen Intel® Core™ processor / GeForce RTX™ 20 series)
Production | Redman Studio
Link to the project | https://tw.msi.com/Laptop/GE66-Raider-10SX
Responsibilities | 3D Artist
Category | 3D Product Rendering
Tool Used | Cinema 4D . Adobe Illustrator . Adobe Photoshop . Octane Render
Year | 2020

Client | MSI Modern 15 (10th Gen Intel® Core™ processor)
Production | Redman Studio
Link to the project | https://www.msi.com//Business-Productivity/Modern-15-A10X-r
Responsibilities | 3D Artist
Category | 3D Product Rendering
Tool Used | Cinema 4D . Octane Render . Adobe Photoshop























interaction
Virtual Reality
Physical Computing
Generative Art
Game Development
Fabrication
Projection
Interactive Installation
| Unreal Engine 4 |
| MaxMSP |
| Arduino |
| Unity |
| p5.js |

Pop The Sound is an interactive VR game for people to get closer with animals. The player is required to identified each sound and pop the corresponding animal.
The player will either be confined to a world with many “hangry” animals or peacefully explore around the animal kingdom and get a closer look at each animal.
Category | VR Interaction . VR Game Development
Tool Used | UnrealEngine

I create a physical emoji, which allows people to emoji react to jokes by physically squeezing it and making a squeaking sound. A joke will be shown on the screen, and people can squeeze the emoji to drop down and express their emotion to the joke.
Category | Physical Interface of Networking . Physical Computing . Physical Installation Design
Tool Used | Arduino (Esp8266) . P5.js . Adafruit.io

Teletubby is an empathetic elf who cares and understands your inner feeling. At my draft attached below, in order to know how a person feels, I use the force sensor as input data in the beginning. Teletubby will be able to know your mental condition by analyzing the frequency and volume from your answering voice. However, I ended up using a force sensor because I think users could be more interactive with the device.
Category | Physical Interface of Networking . Physical Computing . Physical Installation Design
Tool Used | Arduino (Esp8266) . P5.js

Category | Vizzie & Spawn with Maxmsp . Interactivity & Projection
Tool Used | UnrealEngine . MaxMSP . Maya . Syphon . CamTwist
Audio | Cyriak: messing-with-my-head

“He Loves Me… or Not…”
Che-Yu and I came up with an idea of using the fortune-telling game “He loves me, he loves me not” or “She loves me, she loves me not” to see whether or not you are compatible with your soulmate. In this game, one person will speak the phrases “He (or she) loves me,” and “He (or she) loves me not,” while picking one petal off from the flower for each phrase. The phrase for the last picked petal represents the truth between the object of their affection returns that affection or not.
Category | Physical Interface of Networking . Physical Computing . Physical Installation Design
Tool Used | Arduino (Esp8266)

Category | VR Interaction . Unreal Sequencer . TiltBrush
Tool Used | UnrealEngine . TiltBrush

I create an interactive animation. Users could control how high the fish jumps by adjusting the potentiometer.
Category | Web Server . Physical Interface of Networking . Physical Computing
Tool Used | Arduino (Esp8266) & Html & Css

I created JellyFish. JellyFish is a 3D based, first person controlled, fishbowl game. Player will be able to collect bullets through colliding with undersea creatures, and kill all four squids by shooting 5 bullets continuously.
For the game control, it is similar with the Tailwind Level Design; mouse for the direction it faces, WASD (⬆️⬅️⬇️➡️) for moving, and space button for shooting. In order to indicate the collectible's position, I put a purplish spotlight above each of them. The JellyFish will receive 10 bullets for each creature, and lose 2 bullets each time colliding with the squid. The squid will also attack the fish by spraying the ink and the screen will become invisible for 3 seconds.
Category |Game Development with Unity
Tool Used | Unity & Maya

Category | Spawn & Destroy with Audio Reactive
Tool Used | UnrealEngine . MaxMSP . Maya

I designed several levels for tailwind. In order to give the user hints to use the different control key, I intentionally placed each collectible in a specific position. For the beginning of the game, you can see there is only one collectible at this level. It's placed in the tunnel because I'd like the user to go to the second level through passing this tunnel and falling to the next level through the waterfall. In the next level, after you collect some collectibles and move around, you will notice that there is a spotlight. The spotlight is for giving the user a hint that this is the goal for this game, and this is the last collectible they should be collecting. I place the last collectible at a specific height so that the user will not be able to collect it by just jumping. Instead, the user will have to jump to the highest tree first and glide in the air by using the shift key.
Category |Game Development with Unity . Tailwind Level Design Design
Tool Used | Unity & Maya

I created a Rube Goldberg Machine with unity. I used dominoes for most of the stages. From the beginning, two balls fall down from the air and move forward to push down the dominoes. I wrote a player movement script control and move the balls forward. The path for two balls is similar with each other’s. I added in two spinning wheels, one vertical and one horizontal, to make it more interesting. After the last piece domino from both rows are hit, they will fall down and hit the two balls on the second level. Because the need of different rolling speed for the next level, I used stairs for the second level. However, there is no much difference by changing the width for each staircase. In order to make the balls roll with a specific distance with each other, I implemented two dominoes on the stairs on one side. In this way, when they fall through the third level, the first ball will reach the fourth level in advance and open the gate for the second ball. Since the force for the ball is not enough push down the dominoes in the next level, I put a bigger ball with a larger mass on the slides, and it is easy to be pushed down by the small ball. After passing through the next dominoes level and the stairs, you will see there is a blooming flower. Once the last ball is pushed by the last piece domino of my Rube Goldberg Machine, the flower will drop into a box by hitting by the ball. As for the petals, I modeled them in Maya.
Category |Game Development with Unity . Rube Goldberg Machine Design
Tool Used | Unity & Maya


















Visual
Character Design
Web Development
Special FX Makeup
Painting
| Procreate |
| Adobe Creative Suite|
| Htmt . Css . Js |
| Acrylic |














